正如学习一门编程语言都从"Hello World"开始,学习一个框架的使用也是如此,在此称为”Hello Web API"。从一个简单的CRUD例子开始,可以对ASP.NET Web API有一个感官上的认识,对构建复杂的Web API也算是一个垫脚石吧。
本文的例子是对Employee增删查改操作的例子,操作的数据来自于内存。下面首先构建运行环境:
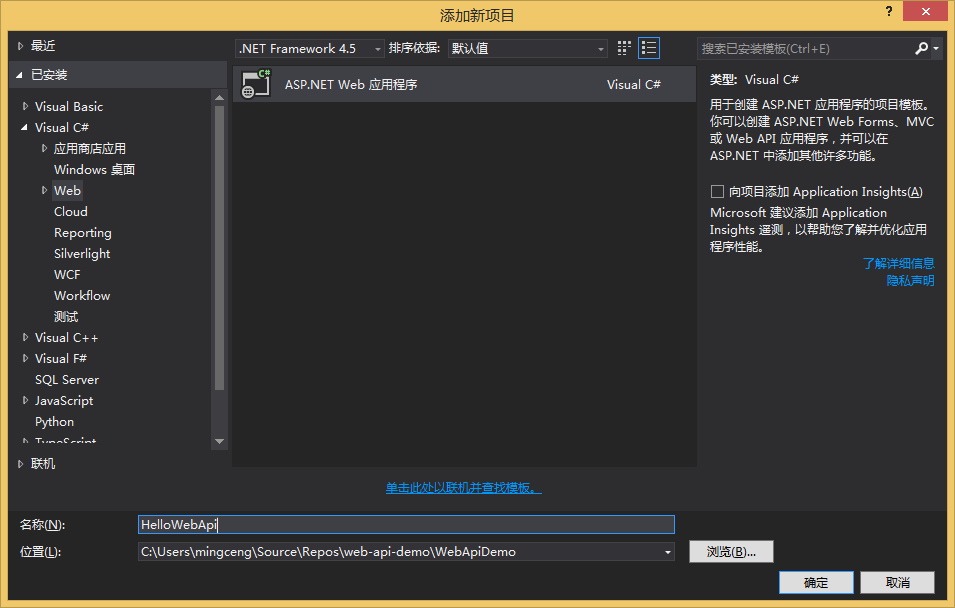
1. 创建一个ASP.NET Web应用程序“HelloWebApi”

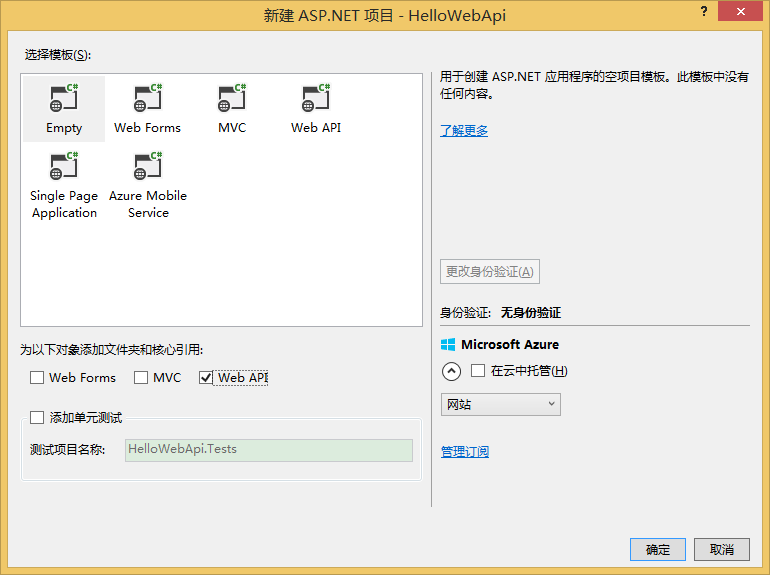
2. 选择“Empty”模板,为以下对象添加文件夹和核心引用中勾选"Web API"
这里没有选择Web API模板,是因为它会产生大量的文件,而我们的例子中用不到。

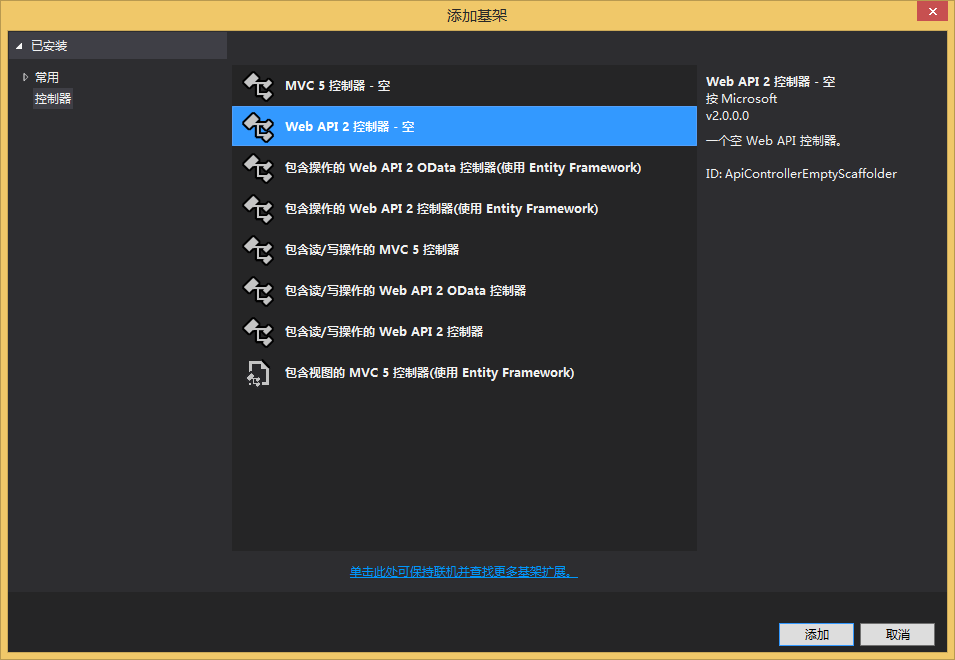
3. 新建一个“EmployeesController”,选择“Web API 2控制器”


经过上面3步,基础的运行环境就已经搭建好了。因为是对Employee操作,需要在项目的Models文件夹添加一个Employee类:
public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
本例中使用内存数据,因此在EmployeesController中添加一个静态字段,用于模拟数据源:
private static IList<Employee> list = new List<Employee>()
{
new Employee()
{
Id = 12345, FirstName = "John", LastName = "Human"
},
new Employee()
{
Id = 12346, FirstName = "Jane", LastName = "Public"
},
new Employee()
{
Id = 12347, FirstName = "Joseph", LastName = "Law"
}
};
在EmployeesController中添加下面5个Action方法:
// GET api/employees
public IEnumerable<Employee> Get()
{
return list;
}
// GET api/employees/12345
public Employee Get(int id)
{
return list.First(e => e.Id == id);
}
// POST api/employees
public void Post(Employee employee)
{
int maxId = list.Max(e => e.Id);
employee.Id = maxId + 1;
list.Add(employee);
}
// PUT api/employees/12345
public void Put(int id, Employee employee)
{
int index = list.ToList().FindIndex(e => e.Id == id);
list[index] = employee;
}
// DELETE api/employees/12345
public void Delete(int id)
{
Employee employee = Get(id);
list.Remove(employee);
}
运行项目,使用Chrome访问http://localhost:8396/api/employees(我的端口是8396),得到如下结果:
<ArrayOfEmployee xmlns:i="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://schemas.datacontract.org/2004/07/HelloWebApi.Models"> <Employee> <FirstName>John</FirstName> <Id>12345</Id> <LastName>Human</LastName> </Employee> <Employee> <FirstName>Jane</FirstName> <Id>12346</Id> <LastName>Public</LastName> </Employee> <Employee> <FirstName>Joseph</FirstName> <Id>12347</Id> <LastName>Law</LastName> </Employee> </ArrayOfEmployee>
如果使用IE访问的话,则会下载一个employees.json的文件,结果如下:
[ { "Id": 12345, "FirstName": "John", "LastName": "Human" }, { "Id": 12346, "FirstName": "Jane", "LastName": "Public" }, { "Id": 12347, "FirstName": "Joseph", "LastName": "Law" } ]
到这里我们不禁会想,不同的浏览器为什么得到的结果为什么不一样呢?这个在后面的文章中会详细讲解。
如果访问http://localhost:8396/api/employees/12345,则会得到一个员工的信息。我们这里就只测试HTTP GET方法,其他的测试在后续文章中在进行。
本篇参考《Practical ASP.NET Web API》一书的1.2 Exposing an In-Memory List over HTTP