前一篇文章介绍了常用的Markdown语法,这一篇就介绍一个好用的Markdown 编辑器 Visual Studio Code。
本来要推荐的是MarkEditor,之所以推荐 VS Code 原因也很简单,我一直用 VS Code 写程序。第一次知道 MarkEditor 是从 湘乡的大树 的文章里看到的,此前并没有刻意挑选 Markdown 编辑器。
VS Code
Visual Studio Code (VS Code) 是一个轻量但功能强大的代码编辑器,它可以运行在 Windows,macOS 以及 Linux 上,而且是开源和免费的。它内置 Javascript,TypeScript 和 Node.js 的支持,通过插件扩展还可以支持其他语言(如 C++,C#,Python,PHP,Go)和运行时(如 .NET 和 Unity)。
VS Code 的官网地址为:[https://code.visualstudio.com/]
点击 Download for Mac,如果是其他平台,点击右侧的下拉箭头,选择对应平台的安装包下载即可。
将下载的安装包 VSCode-darwin-stable.zip 解压缩,得到 Visual Studio Code,
直接将它拖动到应用程序目录,这样在 Launchpad 中就可以找到它了。
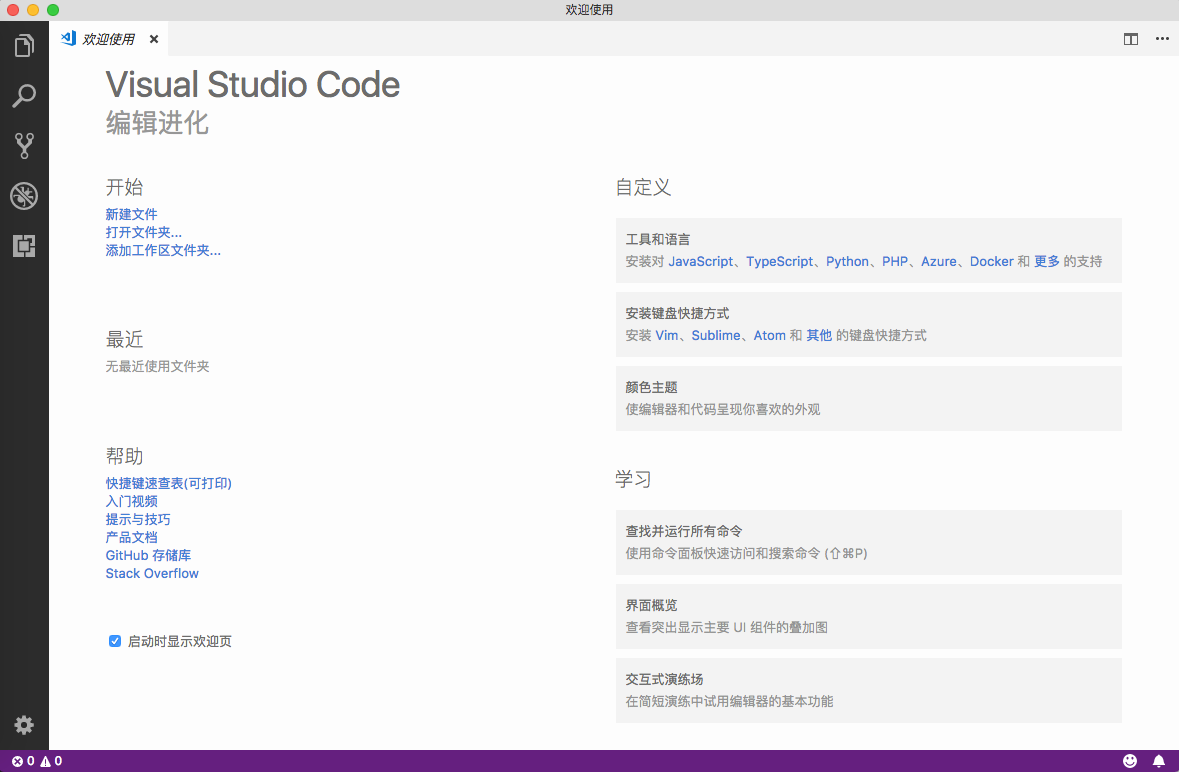
打开后是这样的。
VS Code 主题
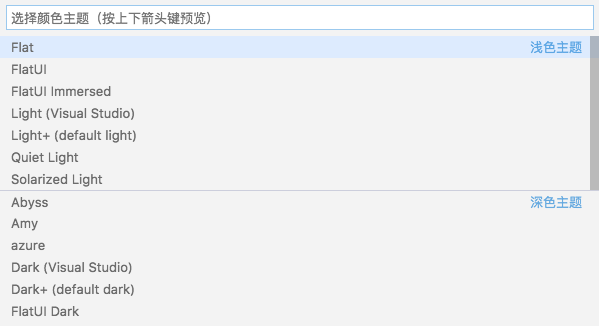
VS Code 提供了很多主题,通过 Code -> 首选项 -> 颜色主题 或 快捷键 Command + K Command + T 打开选择颜色主题面板。
按上下箭头可以选择主题,按回车应用主题。
VS Code 工作区
写作时,我们通常都会把一类文章放在同一个目录中,这是一个好的习惯。在 VS Code 中有一个工作区的功能,可以把很多的目录添加到同一个工作区,这样只需要打开工作区,工作区包含的目录都打开了。
首先点击开始屏幕的 添加工作区文件夹。假如有下图所示的目录结构。
可以将 Articles 或 bihu 添加到工作区,假如选择 bihu,此时生成了一个 无标题 的工作区。
首先通过 文件 -> 将工作区另存为 菜单保存工作区,假如为 写作。
下次就可以直接打开 写作.code-workspace 了。
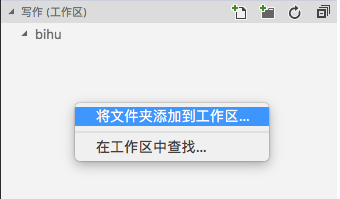
假如还有一个 life 的目录,也是写作用的,并不需要跟 bihu 在同一个目录。在工作区空白处右击,选择 将文件夹添加到工作区
选择 life 目录
安装 Markdown Preview Enhanced 插件
Markdown Preview Enhanced 是一款为 Atom 以及 Visual Studio Code 编辑器编写的超级强大的 Markdown 插件。 这款插件意在让你拥有飘逸的 Markdown 写作体验。
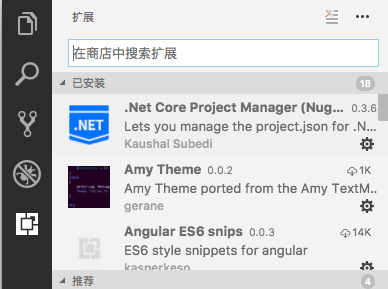
选择最左侧的图标安装 VS Code 扩展。
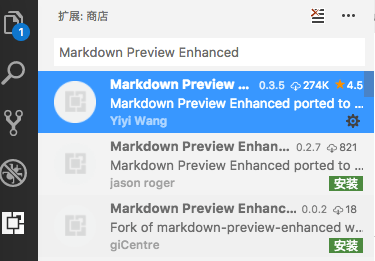
在搜索框中输入 Markdown Preview Enhanced
点击 安装,成功后,重新加载 即可。
开始写作
在工作区中的目录中新建一个 .md 文件,如Markdown写作推荐编辑器 Visual Studio Code.md。此时就可以开始你的写作之旅了,如果对 Markdown 语法不熟悉,可以参考我的上篇文章 《币乎写文章常用的Markdown语法》
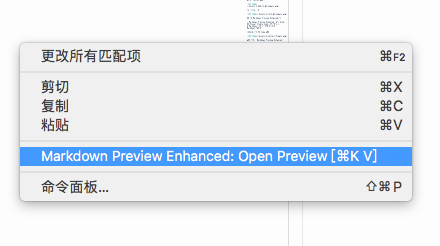
在安装了 Markdown Preview Enhanced 插件后,在打开的 .md 编辑器窗口中右击,会有一个 Markdown Preview Enhanced: Open Preview 菜单
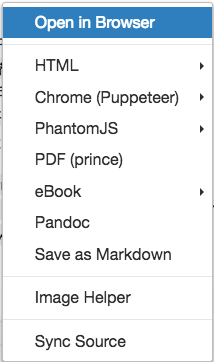
选择它后,会打开 MPE Preview 窗口,在其中右击,会出现如下图所示的菜单
选择 Open in Browser,会在浏览器中打开。在浏览器中,全选打开的内容,复制并粘贴到币乎编辑器中。
至此,一切都很顺利,唯一的缺陷就是图片上传。虽然Markdown Preview Enhanced 支持配置第三方文件托管,比如七牛,暂时不那么做了。相信币乎后面会直接支持使用 Markdown 写作的。
本文在币乎上同步发布,欢迎关注我的币乎主页。


















写的很好赞一个哦 !