距离上篇文章已经过去一个多月了,期间有很多想法,但时间真不是想挤就能挤出来的。其实这段时间我就做了一件事,一个小程序的项目,已上线半月有余,也迭代了几个版本,现在还在不断完善。
先说点题外话,我们做了一个叫“车商联盟”的小程序,目前只向车商开放,后面会逐渐向C端开放,之所以选择小程序来实现,主要还是便捷,方便传播。前两天看了“匿名聊聊”被封的新闻,还真是担心哪天被封了。小程序的开发不难,我从学习到上线第一个版本只用了两个周(包括晚上加班),一边学一边开发。
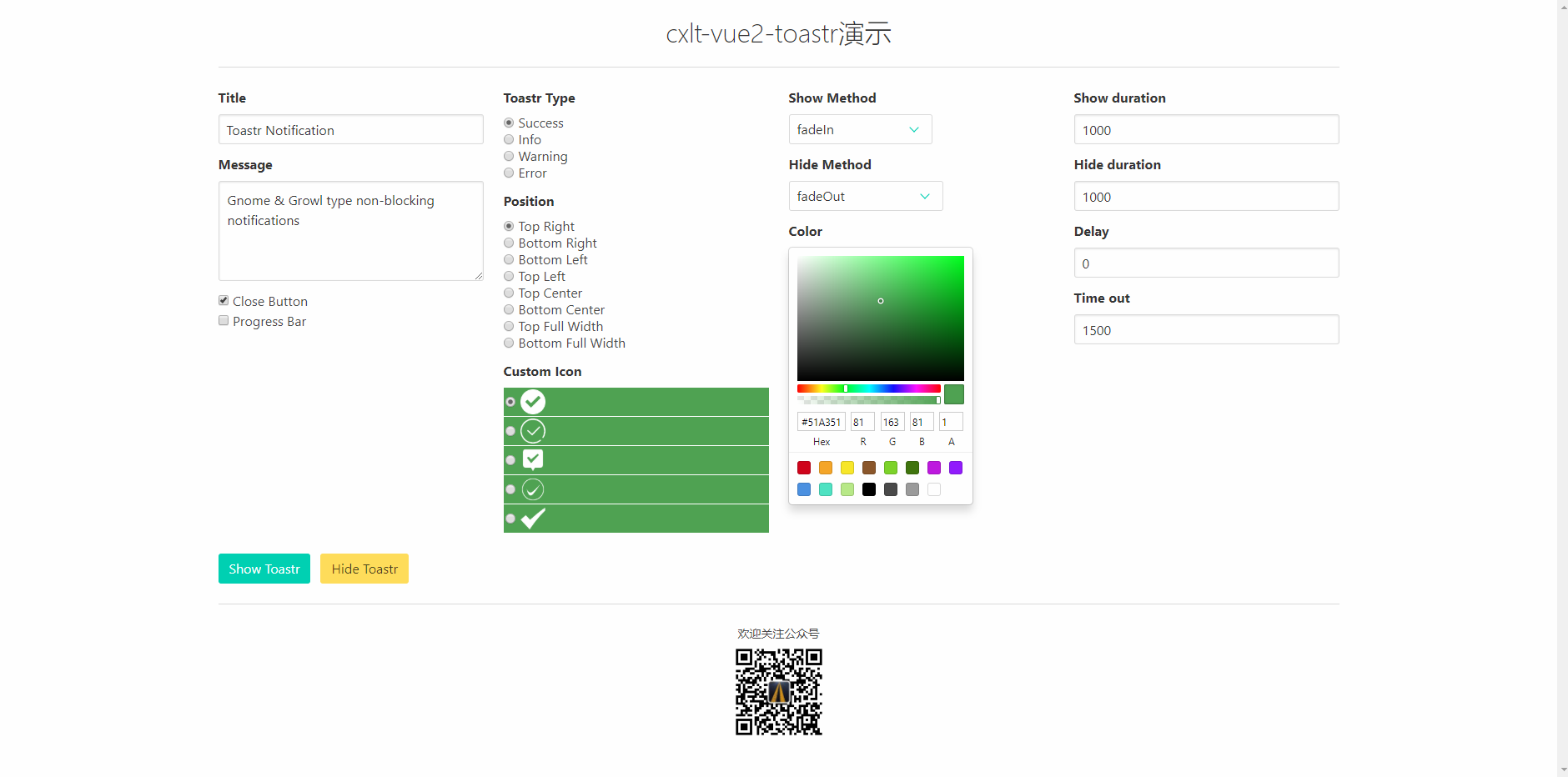
回归正题。上次写完cxlt-vue2-toastr插件,写了一篇“学习vue 20天,我写了点东西”的文章,有点标题党的感觉,还好反响不错。当时写完这个插件就意识到问题所在,提示插件怎么还需要写在template中呢,更友好的方式应是直接调用方法,另外同时只能显示一个的问题,在这一版中也得到了解决。从写完上篇文章,就开始着手重构,隔几天晚上抽时间改点,今天终于发布了。
新的cxlt-vue2-toastr和之前的参数完全一致,只是调用方式发生了变化。
上一版本的用法:
<cxlt-toastr :show="show" :toastr="toastr" @show-change="showChange"></cxlt-toastr>show控制toastr的显示/隐藏,toastr是一个对象,用于控制toastr显示的标题、内容、位置等。
这一版的用法:
$toast.success({})
$toast.info({})
$toast.warn({})
$toast.error({})根据不同场景调用不同的方法,方法需传一个对象,包括标题、内容、位置等。
这种使用方式更自然,小程序中的提示也是这种形式 wx.showToast({})

下面附上:
github地址:https://github.com/chengxulvtu/cxlt-vue2-toastr
demo地址:https://chengxulvtu.github.io/toastr/index.html
视频:Vue Notification Alert - Laravel & Vue SPA Bangla Tutorial - YouTube