情景再现
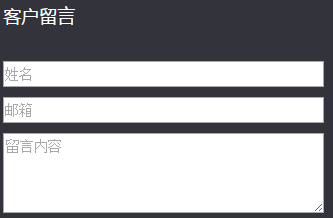
为了实现如下图所示的效果,我使用了html5的placeholder这一特性,尽管IE6-IE9 都不支持,但是网上有很多兼容低版本浏览器的解决方案。现在说说我遇到的问题,虽然我用的IE11,Firefox33,但是placeholder都不能显示,但是在谷歌浏览器下能够显示。遇到这种问题,真的真的是会让人抓狂的!!!

解决办法
不管多么的抓狂,问题还是需要解决的。其实原因很简单,我把<input type="text" placeholder="姓名"/>放在了<p>标签里面,同时我设置了css样式p{ color:#fff;},这样一来input的字体颜色也是白色的了。只要给input的字体定义一个能显示出来的颜色就行了。这个其实不算什么问题,但是遇到了,不注意到话还真的不是太容易发现。也许看这篇文章的你也遇到了这种问题,希望看了能让你有豁然开朗的感觉! ![]()



12