本文介绍两个Node.js的IDE:WebStorm和Visual Studio。WebStorm在Windows,Mac OS X和Linux都可用,Visual Studio只能用在Windows上。
WebStorm
WebStorm自称是“最聪明的Javascript IDE”。它的官网:http://www.jetbrains.com/webstorm/。
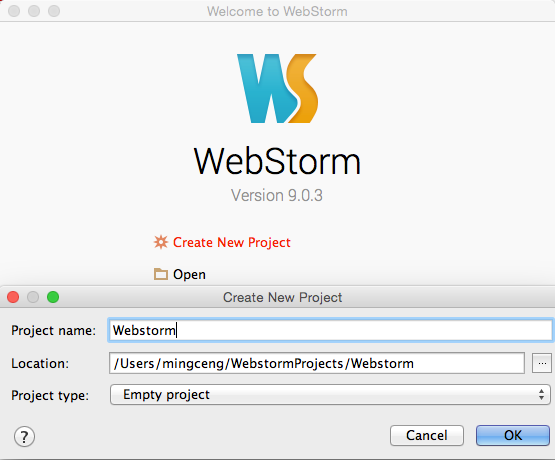
WebStorm使用“Project”的概念,启动WebStorm,会有一个"Create New Project"的选项。下面使用一个例子简单的了解一下WebStorm。
启动WebStorm,创建一个简单的Empty项目:

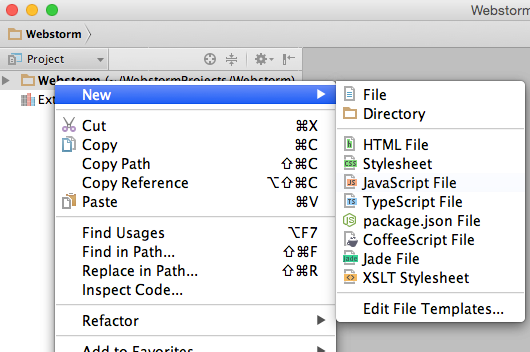
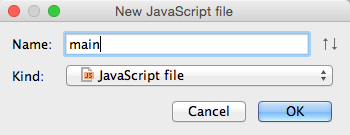
在项目名上右击,新建一个名为“main"的javascript文件:


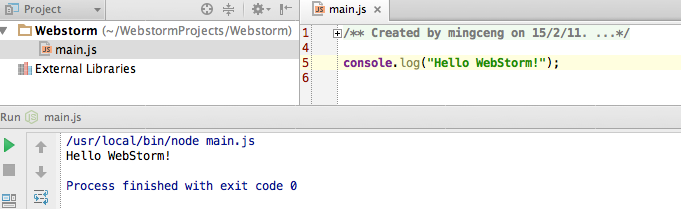
在main.js中简单的输入下面的代码:
console.log('Hello WebStorm!');
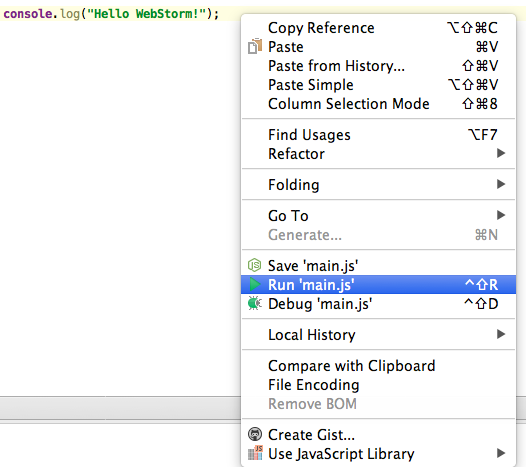
WebStorm非常智能,它可以自动识别出已经安装了Node.js。所以在main.js文件的任何地方右击,都会有一个Run 'main.js'的选项

如果选择Run 'main.js',WebStorm就将该文件作为参数传给Node.js并输出结果。

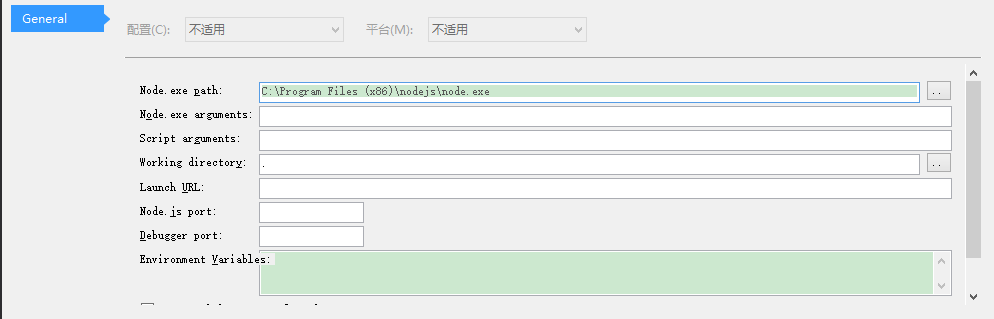
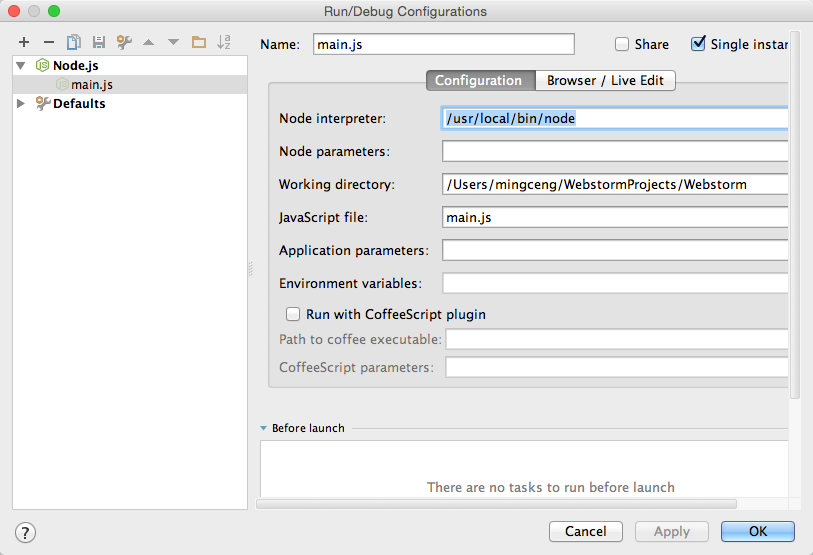
当请求WebStorm运行这个文件时,其实是创建了一个运行配置。可以使用Run->Edit Configurations查看和修改配置,如下图:

WebStorm还有更多的功能,这里只是快速了解一下。
Visual Studio
Node.js Tools for Visual Studio(NTVS)是Visual Studio的插件,可以将Visual Studio变成Node.js的IDE,而且这个插件是免费开源的,可以从https://nodejstools.codeplex.com/下载,它适用于Visual Studio 2012和2013。
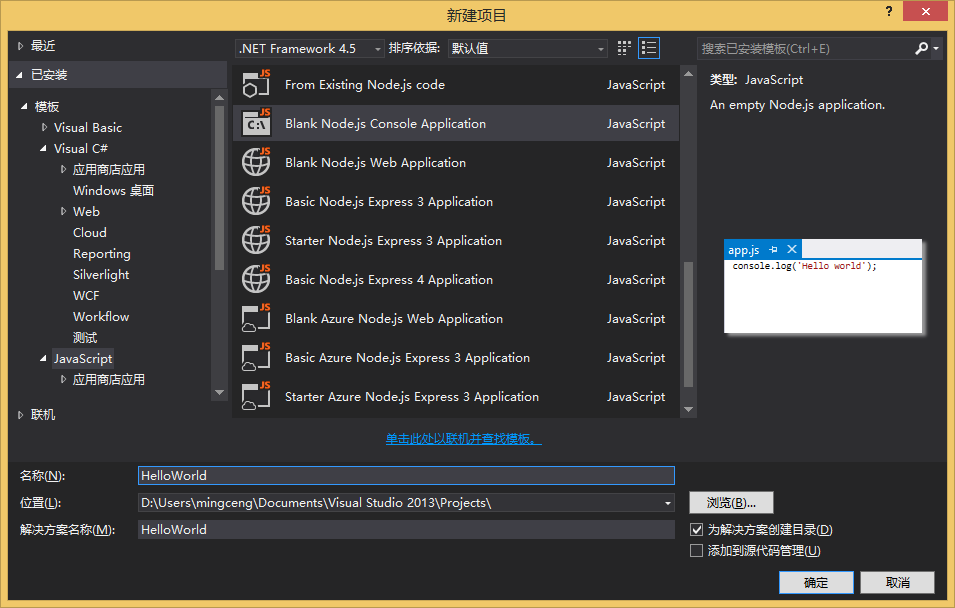
安装NTVS后,再次启动Visual Studio,在JavaScript语言选项下会有很多Node.js的模板,如下图所示,我们创建一个“Blank Node.js Console Application”作为简单的演示

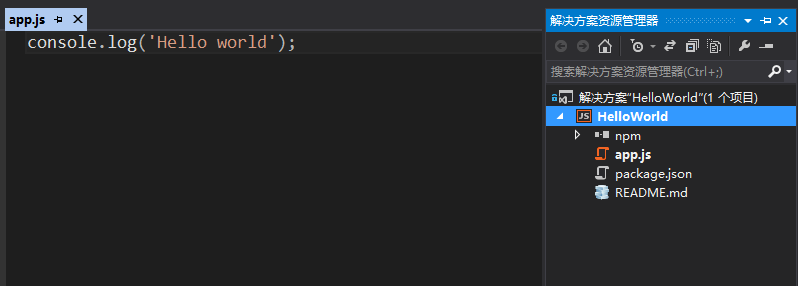
项目创建成功后,Visual Studio打开了app.js,如下图:

项目里有package.json和npm,现在先不管这些,后面的文章会讲到。
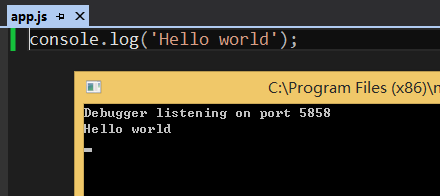
现在让我们从Visual Studio中运行这个简单的控制台应用程序,按F5在调试模式下运行,Visual Studio会把app.js传给Node.js

最后需要注意的事情是属性面板。在项目名称上右击,选择属性,可以修改相关配置