如果有一天你想将自己写的代码分享给别人看,你会怎么做?直接复制粘贴?太乱了吧!好在有这样一个工具,能够把代码生成美观的图片,它就是Codeimg。
Codeimg是一个在线工具,你只需将代码粘贴到Codeimg,它就会生成漂亮的图片,便于网络社交分享。

Codeimg使用
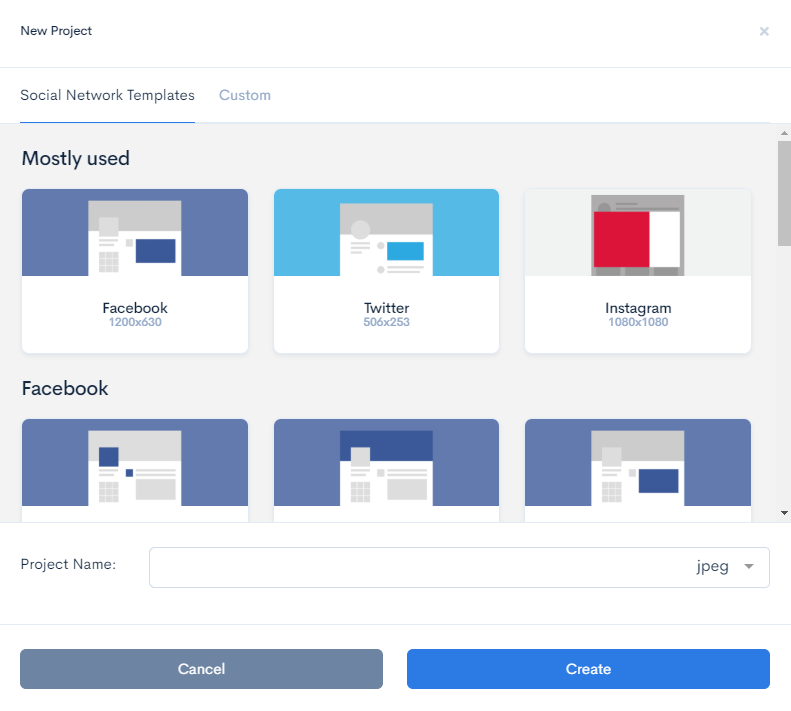
Codeimg预置了一些模板,目前有Facebook、Twitter、Instagram。每次打开网站都会弹出创建项目

可以选择已有模板,或者选择Custom ,自定义尺寸。
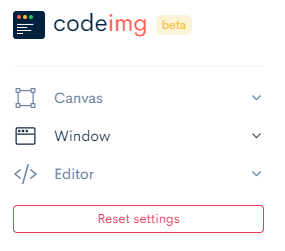
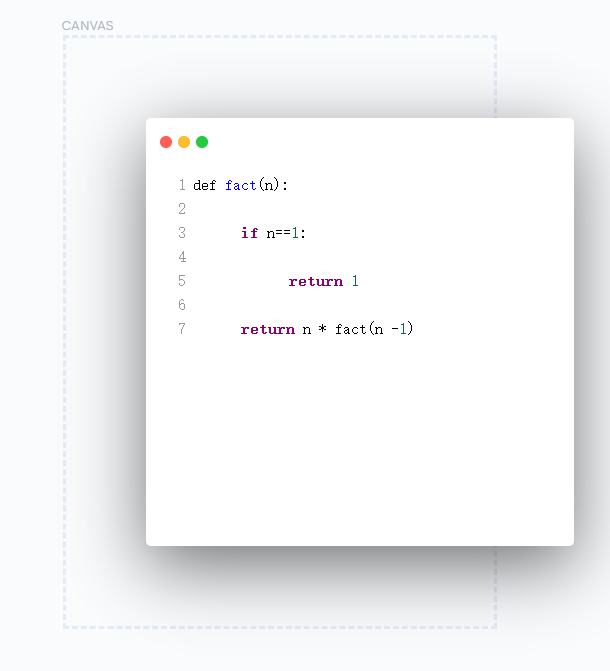
创建好项目,左侧有3个配置分类,分别是Canvas、Window 和 Editor。

在Window里可以选择Style,Editor里选择Theme和Language。
Style支持
- MacOS
- Windows
Theme支持
- 3024-day
- 3024-night
- abcdef
- ambiance
- base16-dark
- base16-light
- bespin
- blackboard
- cobalt
- colorforth
- darcula
- dracula
- duotone-dark
- duotone-light
- eclipse
- elegant
- erlang-dark
- gruvbox-dark
- hopscotch
- icecoder
- idea
- isotope
- lesser-dark
- liquibyte
- lucario
- material
- mbo
- mdn-like
- midnight
- monokai
- neat
- neo
- night
- nord
- oceanic-next
- panda-syntax
- paraiso-dark
- paraiso-light
- pastel-on-dark
- railscasts
- rubyblue
- seti
- shadowfox
- solarized
- ssms
- the-matrix
- tnight-bright
- tnight-eighties
- ttcn
- twilight
- vibrant-ink
- xq-dark
- xq-light
- yeti
- yonce
- zenburn
Language支持
- Apache
- Bash
- Plain Text
- C
- C++
- C#
- Clojure
- Cobol
- CoffeeScript
- Crystal
- CSS
- D
- Dart
- Diff
- Django
- Docker
- Elixir
- Elm
- Erlang
- Fortran
- F#
- GraphQL
- Go
- Groovy
- Handlebars
- Haskell
- Haxe
- HTML
- Java
- JavaScript
- JSON
- JSX
- Julia
- Kotlin
- LaTeX
- Lisp
- Lua
- Markdown
- Mathematica
- MATLAB/Octave
- MySQL
- N-Triples
- NGINX
- Nim
- Objective C
- OCaml
- Pascal
- Perl
- PHP
- PowerShell
- Python
- R
- RISC-V
- Ruby
- Rust
- Sass
- Scala
- Smalltalk
- SPARQL
- SQL
- Stylus
- Swift
- TCL
- TOML
- Turtle
- TypeScript
- TSX
- Twig
- VB.NET
- Verilog
- VHDL
- Vue
- XML
- YAML

支持的图片格式有:jpeg、png、svg
点击右上角的“Download”就可以下载图片了。
Codeimg未来特性
Codeimg未来会加入以下特性:
- 自定义背景图片
- 自定义水印
- 集成Github,可以直接从Github导入代码
- VS Code插件,可以直接在Visual Studio Code生成图片
- 添加更多的Theme,以及可以自定义图标
相关链接
- Codeimg官网: https://codeimg.io
- Codeimg ToDo: https://codeimg.io/board
- 同类工具Carbon: https://carbon.now.sh