先说3点:
- 可以通过使用类型定义文件
.d.ts获得智能提示 - 常见的Javascript类库和环境的类型定义在DefinitelyTyped这个Repository中
- 使用Typings管理这些类型定义
Typings
Quick Start
# Install Typings CLI utility. npm install typings --global # Search for definitions. typings search tape # Find an available definition (by name). typings search --name react # Install ambient typings (default from "DT", configurable through `defaultAmbientSource` in `.typingsrc`) typings install mocha --ambient --save # Install non-ambient typings (default from "npm" registry, configurable through `defaultSource` in `.typingsrc`) typings install chai --save # Install typings from particular registry typings install env!atom --ambient --save typings install npm!bluebird --save # Use `main.d.ts` (in `tsconfig.json` or as a `///` reference). cat typings/main.d.ts
Node.js例子
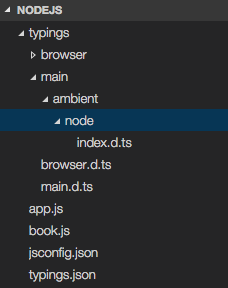
typings install --ambient node安装node.js的类型定义。

Project目录中出现了typings文件夹,怎么使用呢?
两种方式
- 如果Project中有jsconfig.json文件,那么和jsconfig.json文件同级或子级的可以自动智能提示。
- 在文件中添加reference,如下图: