本质上,Visual Studio Code就是一个代码编辑器。同许多其他代码编辑器一样,VSCode采用了通用的UI和布局,左侧是一个资源管理器,显示所有的文件和文件夹,右侧是编辑器,显示文件的内容。
文件、文件夹&项目
VSCode是基于文件和文件夹的,因此可以直接在VSCode中打开文件或文件夹。除此之外,VSCode还能读取并利用各种框架和平台的项目文件。例如,如果VSCode打开的文件夹包含一个或多个package.json,project.json,tsconfig.json或ASP.NET v5 Visual Studio解决方案、项目文件,VSCode会读取这些文件并使用它们提供额外的功能,如丰富的智能提示等。
启动VSCode
可以从命令行启动VSCode快速打开文件、文件夹或项目。 VSCode打开文件index.html的命令如下:
code index.html打开c:\src\Contents文件夹:
code c:\src\contentsVSCode不区分打开的是文件夹还是项目。然而,如果打开的文件夹包含任何的项目文件,VSCode会读取那些文件并在状态条上显示项目上下文。如果包含多个项目,还可以通过状态条切换项目。 打开包含项目的文件夹c:\src\WebApp的命令如下:
code c:\src\contents打开当前文件夹
code .基本布局
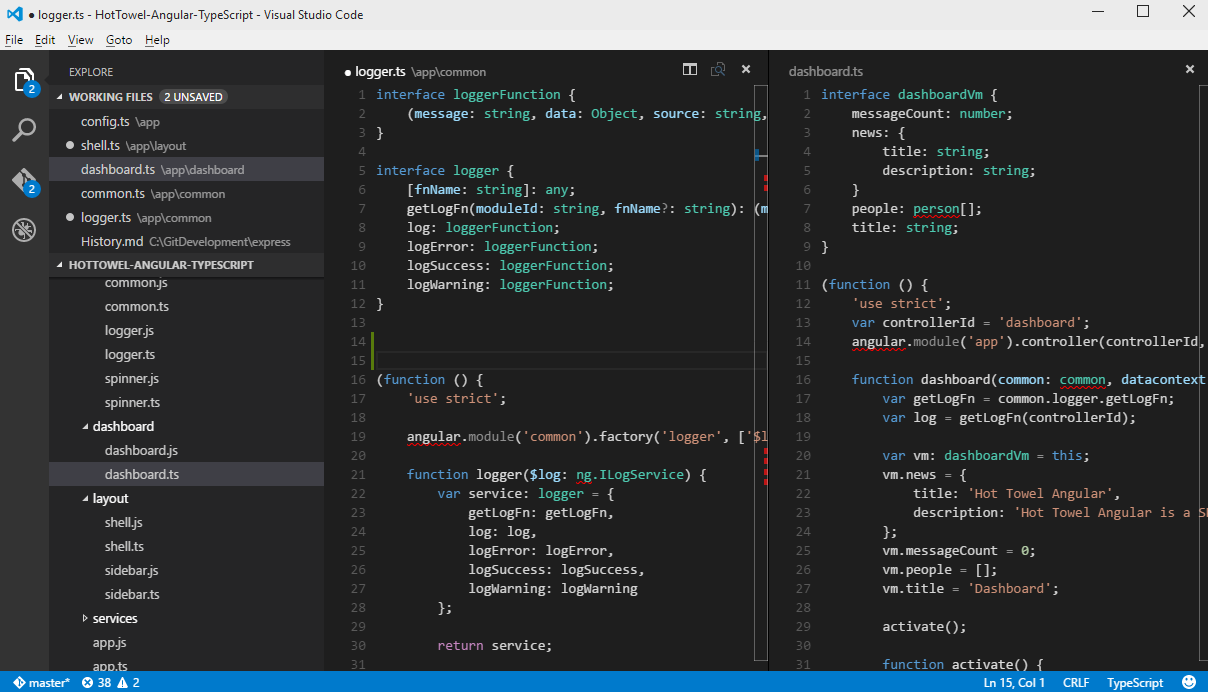
VSCode有一个简单直观的布局,保证了在浏览文件夹或项目结构式为编辑器留出最大的空间。UI分为以下四个区域:
- Editor - 编辑文件的主区域,最多可以并排打开3个编辑器
- Sidebar - 包含个别的视图像Explorer,起到额外的辅助作用
- Statusbar - 打开的项目和文件的指示信息
- Viewbar - 在最左边,可以在不同视图间切换以及提供额外的上下文指标,如Git启用时修改的数量。
每期启动VSCode都会和关闭时的状态一样。文件夹、布局和打开的文件都被保留了。 VSCode替代了一个文件一个tab的方式,它允许同时最多显示3个编辑器。这减少了管理tab的麻烦,但是也限制了操作文件的数量。Explorer视图显示了工作的文件(working files),可以通过它快速访问需要的文件。 提示:可以移动sidebar到邮编(View,Move Sidebar)或者Ctrl+B快捷键。
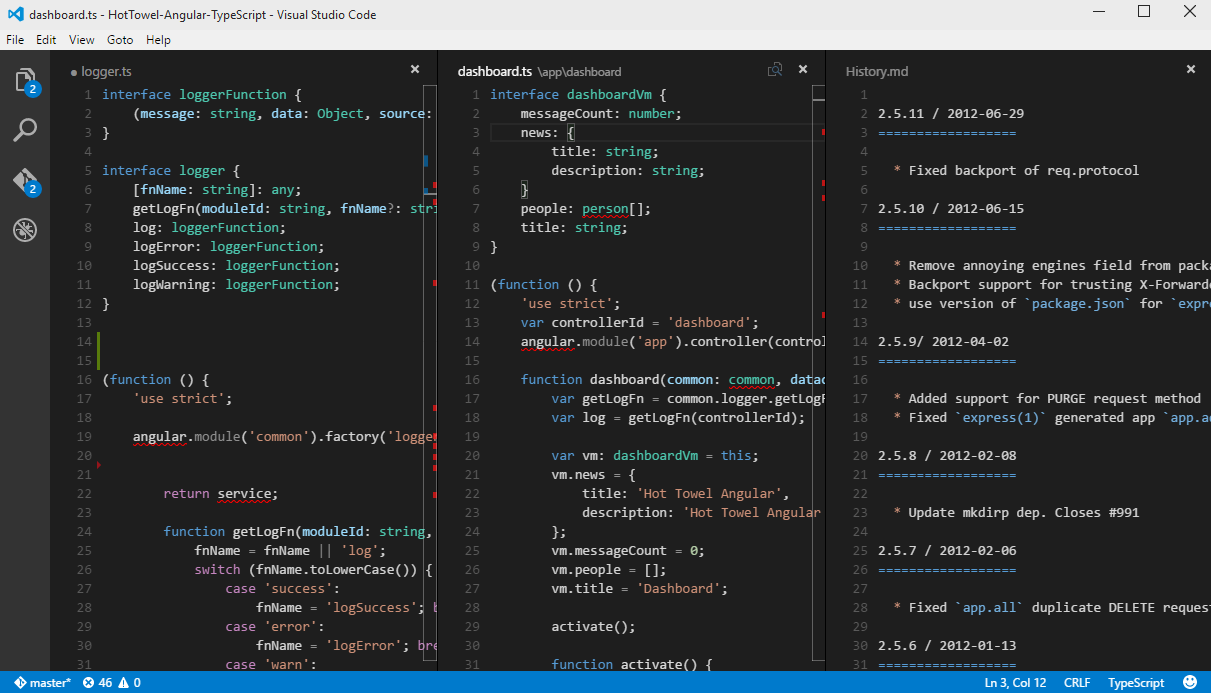
并排编辑
可以最多并排显示3个编辑器。 如果已经打开了一个编辑器,有多种方式在当前编辑器旁边打开其他编辑器:
- 在Explorer中的文件上按住Ctrl(Mac:Cmd)点击
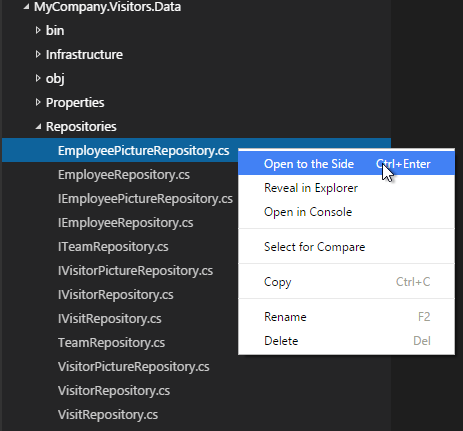
Ctrl+\将活动的编辑器一分为二- 从Explorer中文件的上下文菜单中选择
Open to the Side - 点击编辑器右上角的
Split Editor
无论何时打开文件,文件的内容都是显示在活动的编辑器中的。假如有两个编辑器,你希望打开的文件'foo.cs'显示在右边的编辑器里,在打开文件之前要保证右边的编辑器是活动的(在右边编辑器里面点击一下即可)。
Explorer
Explorer用于浏览,打开和管理文件和文件夹。 在VSCode中打开一个文件夹后,文件夹的内容就显示在了Explorer中,从这里可以做很多操作:
- 创建、删除、重命名文件和文件夹
- 通过拖拽移动文件和文件夹
- 操作上下文菜单中的所有选项
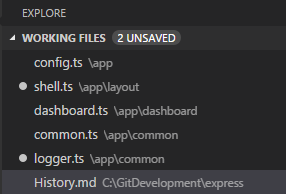
Explorer上部有一个WORKING FILES的区域,这里显示的是活动的文件。这些文件都是先前在VSCode中打开操作过的,例如,有过如下操作的文件就会显示在WORKING FILES区域:
- 修改过文件
- 在Explorer双击文件
- 打开的文件不属于当前文件夹
完成了任务后,可以通过该区域右上角的Close All移除所有的文件。 提示:Ctrl+E可以根据文件名快速搜索并打开文件 另外在Explorer中文件夹或文件上右击,选择Open in Console,就可以在该文件夹的上下文中运行命令行工具。如果想在系统的资源管理器中定位文件或文件夹,可以在相应的文件或文件夹上右击,选择Reveal in Explorer(Mac上是Reveal in Finder)。
保存/自动保存
VSCode默认需要按Ctrl+S保存修改,然而可以很容易开启Auto Save。开启或关闭自动保存,按Ctrl+Shift+P,键入auto,找到Auto Save,然后按回车,done!也可以在File菜单中开启或关闭自动保存功能。
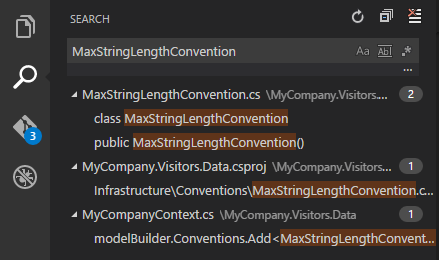
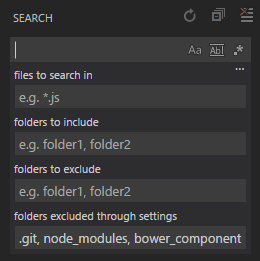
搜索
VSCode允许快速搜索打开的文件夹中所有的文件。简单的按Ctrl+Shift+F,键入搜索的内容,然后按回车。搜索结果会按文件分组显示,而且显示当前文件匹配的个数。 提示:支持RegEx搜索 还可以按Ctrl+Shift+J进行高级搜索 VSCode搜索的时候默认排除了一些文件夹以减少搜索结果的数量(如:node_modules)。打开search.excludeFolders节中配置可以修改这一规则。
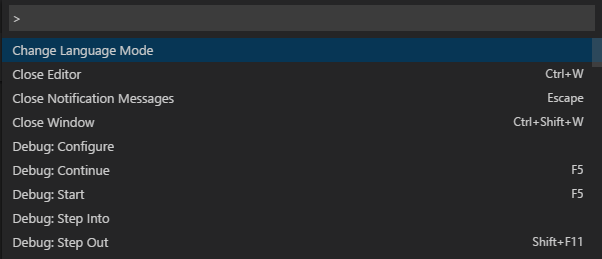
命令面板
VSCode中使用Ctrl+Shift+P打开命令面板。 下面是一些常用快捷键:
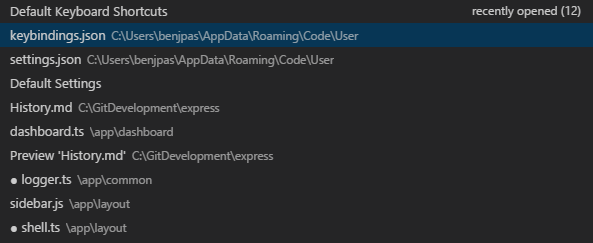
Ctrl+E- 允许通过键入名称导航到任何文件或符号Ctrl+Tab- 可以显示最后打开的一组文件Ctrl+Shift+P- 编辑器的命令Ctrl+Shift+o- 导航到文件中特定的符号Ctrl+G- 导航到文件中特定的行
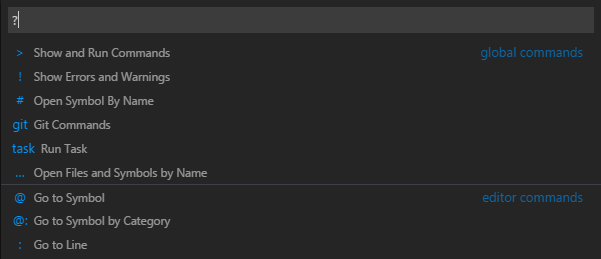
在输入框中键入?可以得到一组可用的命令
文件导航
Explorer可以很方便在文件间导航,VSCode还提供了两个强大的命令用于快速切换文件。 按Ctrl+Tab可以查看自从VSCode启动已经打开的所有文件,并且最后打开的在最上面。按住Ctrl(Mac:Cmd)键,按Tab键可以在文件间移动,释放之后打开选中的文件。 另外,可以使用Alt+Left和Alt+Right在文件和编辑位置间导航。












全部评论:1条